现在很多客户到跑今日头条,需要安装头条的跟踪代码,那么今天鼎尖小编就给大家说说如何添加。
2021-07-06日,头条对联调进行了升级。
我们这边也更新一下,这次更加简单,只有2步了,不过联调稍微复杂一点。
ppps:使用JS回传,版权资质里面的API自动回传请务必关闭!!要不然会数据有问题!
1、添加通用的头条代码。可以放于底部JS里面
<!-- Bytedance Tracking -->
<script>
(function(r,d,s){r._tt_config=true;var _baq=(r._baq=r._baq||[]);_baq.methods=["track","off","on"];
_baq.factory=function(method){return function(){var args=Array.prototype.slice.call(arguments);
args.unshift(method);_baq.push(args);return _baq}};for(var i=0;i<_baq.methods.length;i++){
var key=_baq.methods[i];_baq[key]=_baq.factory(key)}_baq.load=function(){
var js,fjs=d.getElementsByTagName(s)[0];js=d.createElement(s);
js.src="https://analytics.oceanengine.com/api/v2/js/sdk";fjs.parentNode.insertBefore(js,fjs)};
_baq.load();if(_baq.invoked){return}_baq.invoked=true;_baq.track("pageview")})(window,document,"script");
</script>
<!-- End Bytedance Tracking -->
2、添加转化代码(跟写作文一样,接着上面的代码后面添加就OK)。
要和鼎尖系统的对接,所以我们对转化代码进行了编译,如下:
<script>
itzjj.use(["kefu","stats","clipboard"], function () {
var $ = itzjj.$,
kefu = itzjj.kefu,
clipboard = itzjj.clipboard,
stats = itzjj.stats;
kefu.on('copy()',function(obj){
_baq.track("shopping", { assets_id: "XXXX", product_name: '复制微信'})
});
});
</script>
把上面的 shopping 替换成 你头条后台创建的,一定要填对,跟你头条后台相互对应!
assets_id: "XXXX" 值需替换为当前事件真实所在的落地页站点ID,一定要填对,跟你头条后台相互对应!
对,就这么简单,记得提交保存,就OK了!!
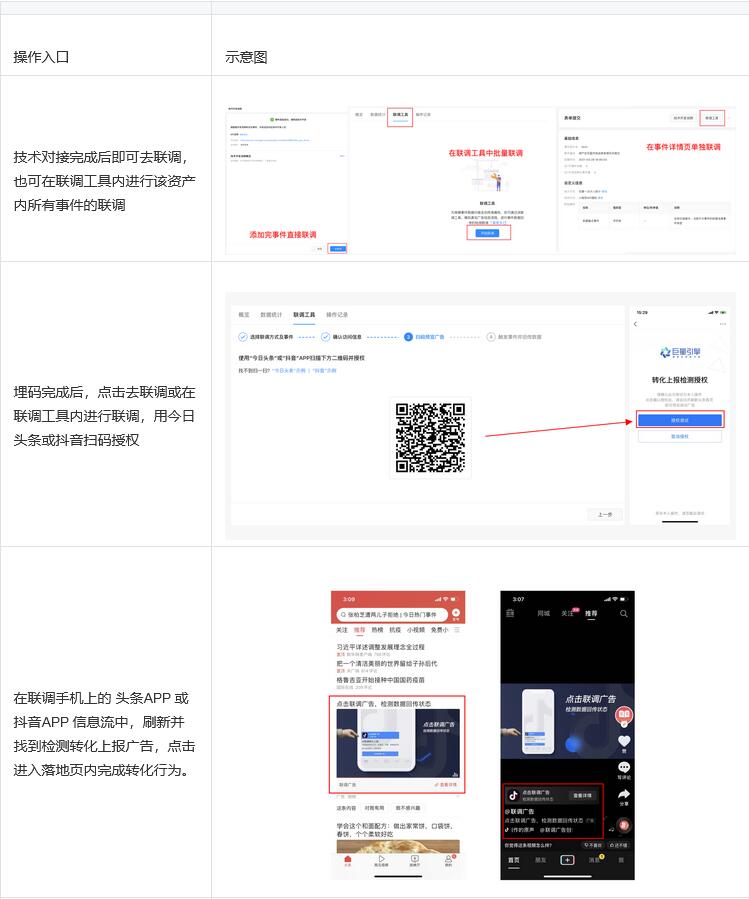
联调:2021-07-06日,头条对联调进行了升级。


最后:本方法只适合鼎尖网络后台客户,其他平台的客户,请根据页面的代码做调整。
